Building a website that predicts the future (sorry no lottery numbers included)
You will have heard a lot about responsive web design (RWD) over the last 12 months, everyone seems to have an opinion about this hot topic. This post discusses the issue from a different viewpoint, showing the importance of creating responsive websites for devices yet to be invented.
Often posts on responsive web design explain what it is and the benefits of this approach. Here, however, we focus on the best, and in our opinion the only, way to design a responsive website to avoid this problem...
Responsive design has gone the way of the Discman!
As with other web technologies, the more popular and common responsive web design becomes, the more we expect from it. Let’s have a bit of nostalgia to make our point.

For those of you like me who remember the Discman, you will also recall how brilliant it seemed in that we could listen to our CDs whilst on the move. It didn’t matter that the music jumped every time we stepped off a curb, or that our arm started to ache from holding it due to the sheer size of the contraption being too big to fit into any pocket smaller than a kangaroo’s pouch!
Now, fast forward (pun intended!) 25-30 years and look at what we expect from portable music devices today. With all the features that modern mp3 players offer and the crispness of the music they play, there is literally no comparison to the old Discman.

So these heightened expectation levels of how a responsive site should work have inevitably effected how responsive sites should be built. Twelve months ago when RWD was relatively new (and some so-called experts labelled it as a 'gimmick'…..oh how wrong they were!), it was enough to have a website adjust to different screen sizes and it didn’t need to be absolutely perfect in how it displayed. It was just cool to see page elements move and slide. This is no longer the case!
Consumers want to see a site fit perfectly to its surroundings no matter how small….or big for that matter!
Think 'content' not 'device'!
With the wrong mindset for approaching RWD, it’s a bit like building the most beautiful off-road 4x4 that looks and works perfectly on standard roads but falls to pieces when actually taken 'off-road'!

Unfortunately, there are many Designers and Developers out there who are still making responsive sites the same way they did a year ago. They may even get away with this for now as we know what screen sizes are on the market, but this approach is short-sighted and will result in additional costs.
The most efficient way of creating a responsive website is to concentrate on the content. By using CSS and Markups you can create break points based on pixels and percentages. To complement this approach, you build content specific grids.
I do not want to go too technical in this blog post as I am sure that most of you reading this just want to know what this means for your site visitors and ultimately your company. So, in order to move away from the technical stuff I will liken the next bit of information to going on holiday!
How is it similar to booking a holiday of your dreams which goes wrong?
You book the holiday of your dreams to the Bahamas. You choose a beautiful hotel from the brochure with 3 massive swimming pools and 5 different restaurants. You reach your destination to find that 2 thirds of the hotel is shut for renovation work and incredibly loud building work being undertaken from 7:00am – 18:00pm every day!! You make a 'sanity saving decision' and check out of the hotel….and yep, this is a true story.

This is how a person browsing your website will act if the content does not adjust to the device screen size. They will open the site and it will be hard to navigate and even harder to interact with, not to mention the fact that the site will be just pain ugly!
Users will act in the same way the seriously annoyed holiday maker (i.e. me) did in the previous paragraph….they will leave! Drop off rates will be high and your brand image will suffer.
Do as we say and do as we 'do'

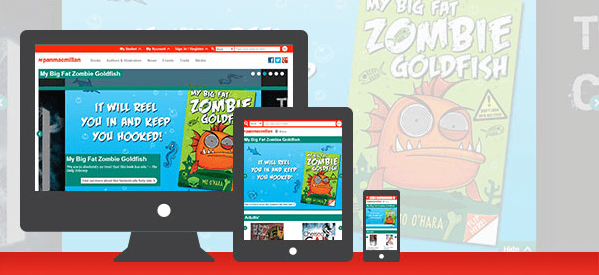
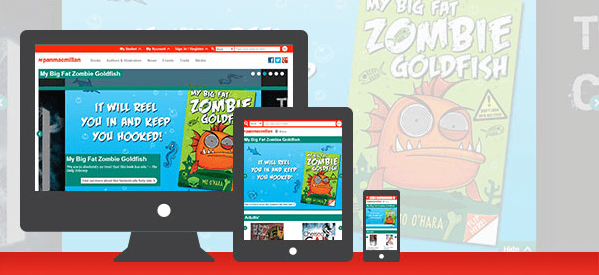
At MMT Digital we aim to design responsive sites, such as our Pan Macmillan site shown above, focused on content and thus the user.
By working in this manner we ensure that our websites will look and work perfectly on any device screen that isn’t even on the market yet!
This also has the benefit that you will not have to revisit a website build and update it to fit new device screens. This can be incredibly complicated to do and will cost your company time and money. Imagine having to do this every time a popular new device comes out with a slightly different resolution to its competitors!
As well as avoiding the problem detailed above, by concentrating on content your customers will have a far better user experience as the site content will be displayed in the most user-friendly way meaning that they are far more likely to stick around on a site and interact with it.
So focus on content….and if you are ever in the hotel business, be kind and let holiday makers know if you have impending building work.

Thanks to Robert Yardy for sharing his advice and opinions in this post. Robert is the Marketing Manager at a Web Development Agency called
MMT Digital. He is passionate about the importance of websites for companies as well as the opportunities and data online marketing can deliver to marketers. You can follow him on
Twitter.








 Thanks to Robert Yardy for sharing his advice and opinions in this post. Robert is the Marketing Manager at a Web Development Agency called
Thanks to Robert Yardy for sharing his advice and opinions in this post. Robert is the Marketing Manager at a Web Development Agency called


