Whether you're a seasoned professional or just starting out, your pathway to marketing success starts here
with the RACE Growth System of online learning, processes and templates.
Trusted by 500k+ marketers, consultants, entrepreneurs, agencies, SMBs and companies like these

Since 2010, the RACE framework has been a trusted companion for marketers, transforming their careers through strategic online learning, templates and efficient processes. Countless professionals have harnessed its power to identify optimal opportunities, cut unnecessary costs and achieve remarkable marketing results.

Boost your career with Certified Learning Paths, seamlessly paired with proven templates and tools, translating learning into action.

Deploy the RACE Growth System's arsenal of best practice processes, templates and tools and watch your results soar.

Develop a team with advanced skills, high performance, and seamless integration in the RACE marketing model.
500K+
people and companies using RACE
250+
best practice processes, templates and tools
20+ years
of experience in improving marketing results
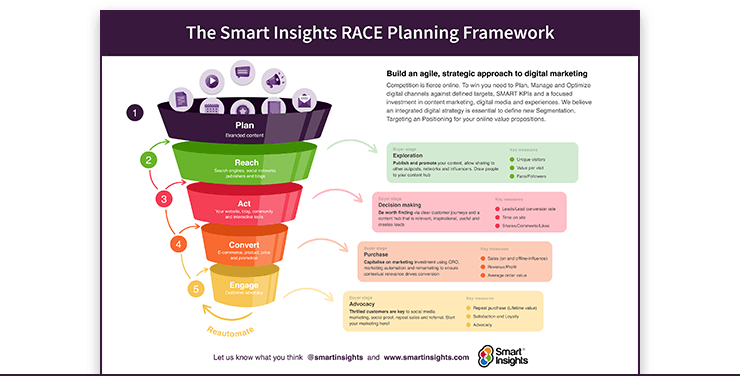
Learn why our RACE marketing strategy framework is the choice of 500,000 marketers around the world.
Read over a million times, it's our most popular free template, helping you begin to create your winning strategy.
We've been keeping a global audience up to date with the latest marketing tips, insight, updates and news since 2010.
Start improving your marketing today with the free RACE digital marketing strategy template.

"A goldmine of information on digital marketing that can help you get better results."
Andrew Topliffe
Digital Marketing CoE Leader


"I'd recommend signing up to Smart Insights for a suite of useful tools from planning templates to strategy docs and a variety of other guides to make your job easier."
Daisy Seymour
Marketing Director


"It's my digital marketing go-to Bible! Tenfold improvements in digital marketing results."
Patricia Goldsmith
Director