Optimize your customer experience on mobile to avoid being left behind
Not long back, the secret of business success on the Internet seemed to be all about product and service quality. Whereas quality is an enabler of success, it’s not the big secret that makes e-businesses successful. The secret is – customer experience.
Econsultancy conducted a survey for Digital Market Trends, and the results made it obvious that most participating business executives considered customer experience as the most exciting opportunity of 2017.
Customer experience has supplanted content marketing and mobile marketing as the secret of e-business success for entrepreneurs.
User experience is important from an SEO perspective as well – websites where users don’t spend more than 10 seconds, because of messed up user experience designs, fail to sustain their rankings. What’s more, a Walker study predicts that customer experience will be more important than price as well as product by 2020.
The big question, then, is – how should businesses make use of this insight and grow more than their competitors? The answer – by focusing on customer experience on mobile. Though businesses need to deliver robust customer experiences across channels, mobile is where the leverage lies.
Mobile Customer Experience is Big
Numbers released by different research studies vary, but it’s clear, mobile searches are big.
The average user spends a bit more than 3 hours per day browsing on his smartphone. Applications of all kinds have become an integral part of the modern human’s day. And one thing common about the biggest brands that capture user’s attention and engage them on smartphones is that their mobile apps deliver tremendous user experience quality.
In fact, user experience is so powerful that companies can suffer from mass customer exodus purely because of faulty user experience design.
To make sure that your business fares better, here are 7 tips you can use to improve customer experiences on mobile.
1. Design For the Platform
For discussion’s sake, let’s only consider Android and iOS as the two operating systems you need to design your business application for. Both these OS work with unique conventions and standards.
- The viable sizes and resolutions differ, as do the feel and visual appeal of UI components like data picker, checkboxes, and on/off switches.
- Then, Android is made to support devices that have a dedicated back button.
- Android offers tabs at the top of the page, and iOS does that at the top of the screen.
Now these are just a few of the OS level differences; the implications on the end user experience, however, are immense. To make sure your business apps don’t stumble over this pitfall, make sure your web developers and designers know that they make the app happily married to the operating system.
The fact of the matter is – your customers are highly engaged with their smartphones, and the OS design has a large contribution in there. Any business app that doesn’t sync well with the basic dynamics of use of the platform stands to fuel resentment and anger among users. Throw in the fact that apps lose 77% of their users within the first 3 days, and it’s clear how important it is to make the business app gel well with the platform it’s made for, to lay the foundation for great customer experiences.
2. Get the On-boarding Process Right
Invariably, mobile interactions between customers and brands are backed by intention, whether it’s opening your company website, downloading your brand app. This raises the stakes of your first impression on the customer. That’s where the importance of a well thought out on-boarding process makes its value known. Consider it the equivalent of the first date; impressions matter.
Whereas marketing wisdom has focused on making the most of the first mobile interaction to bring the customer as close as possible to the business goal (for instance, signing in for a newsletter), the customer experience approach differs. The idea here is to make the onboarding process as seamless, beneficial, and endearing as possible for the customer. Some guidelines to follow are:
- Offer a super quick interface tour upfront to take the ambiguity and uncertainty out of the game.
- Take out every unnecessary piece of information out of the first screen.
- Include design elements that inspire positive emotions.
- Make the onboarding process easy to skip, if the customer so desires.
- If account creation is important, don’t ask for anything that can wait for later.
- Make the on-boarding process as seamless as possible.
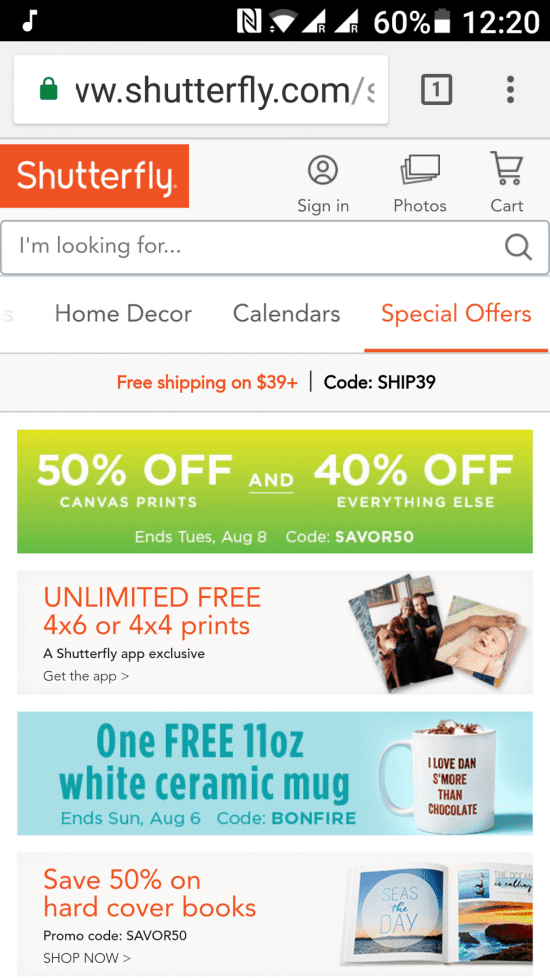
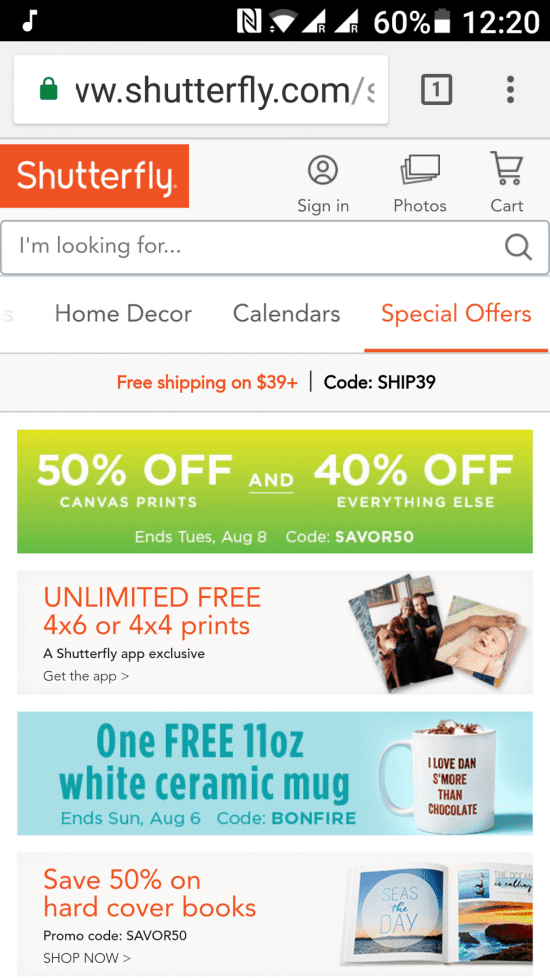
Shutterfly’s website gets most of these elements right.

3. Understand The Context of Mobile Interactions
The biggest pitfall that most businesses fall for, when it comes to maximizing customer experiences in mobile interactions, is the overdependence on design tools. Remember, the context comes first, always. Businesses that understand user profiles, interaction contexts and buyer personas are able to deliver memorable customer experiences.
Now is a good time to see if you have the answers to these critical questions:
- Who are the target customers for whom the mobile interaction is being designed?
- Are these customers experienced mobile users or just beginners?
- What’s the need that triggers this mobile interaction for the customer?
- What information is needed for them to complete their goal of using the mobile interaction mechanism?
Answers to these questions will help you design the customer journey on mobile websites and apps. This ‘journey’ should be the input for the wireframe of the mobile application, followed by the design.
4. Make the Experience Interactive
A sense of control enhances the quality of the experience a customer has interacting with your business’ mobile website or application. People fall in love with brands because of the way they interact with them, and the adjustments the brand is willing to make in its dealing based on attributes that are important for the customer. One way to translate this in mobile interactions is by making the customer experience more interactive.
Better interactions engage the user, captures his attention and gives you a strong thread to develop and take the customer to the business goal. Mobile app developers are increasingly aligning with the idea of developing web interfaces based on anticipated behaviors and thought out actions. Great customer experiences on mobile apps can be delivered by leveraging the principles of good communication for designing the user journey. For Instance, MailChimp’s mobile app uses images of high fives to signify completion of desirable actions from the user’s side.
5. Accessibility, Don’t Forget It
Nothing quite matches the frustration of accidentally tapping ‘Cancel’ when you actually want to tap ‘Save’. Make the buttons close enough on your business app, and you’ve got a might mess to clean up.
Make sure you understand key accessibility factors relevant for the target audience you wish to engage on mobile devices. Most people use their thumb to tap on mobile screen. Those who prefer two-handed usage of mobile phones use one or the other finger for tapping. So, understand the accessibility zones that these two styles create, their overlaps and make sure the action buttons and options are in these overlap areas.
Luke Wroblewski, Product Director with Google, suggests considering 4.5 inch screen held in vertical orientation is a good baseline to start mobile app or website customer experience designs.
6. Search – The Game Changer
The real estate you’re working with on mobile interactions is minimal as compared to a desktop or a laptop screen. Essentially, the content you have to offer remains the same, so navigation is a potential problem area that can hamper customer experiences on mobile devices. To avoid that, and to deliver fulfilling customer experiences around information search, make sure there is a search box or icon visible or accessible at all times during the mobile interaction. Of course, its positioning will depend on the guidelines of the platform for which the mobile application or website is being developed.
Two useful features that make search all the more powerful and beneficial for end users are:
- Account for misspellings to make that users are able to find what they’re looking for
- Include intelligent auto-fill and suggestions on alternative search queries
Filters also help a great deal, enabling customers to boil down to the content of their interest, step by step. Search and filter, together, bring a lot of control into the hands of the users, particularly when they’re faced with tremendous amounts of products, blog posts, articles, and options during their mobile interactions with brands.
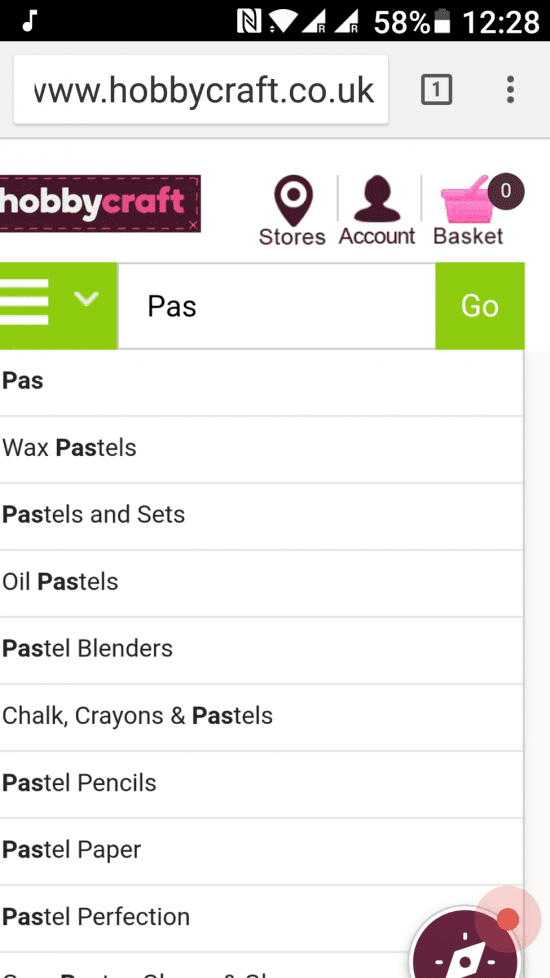
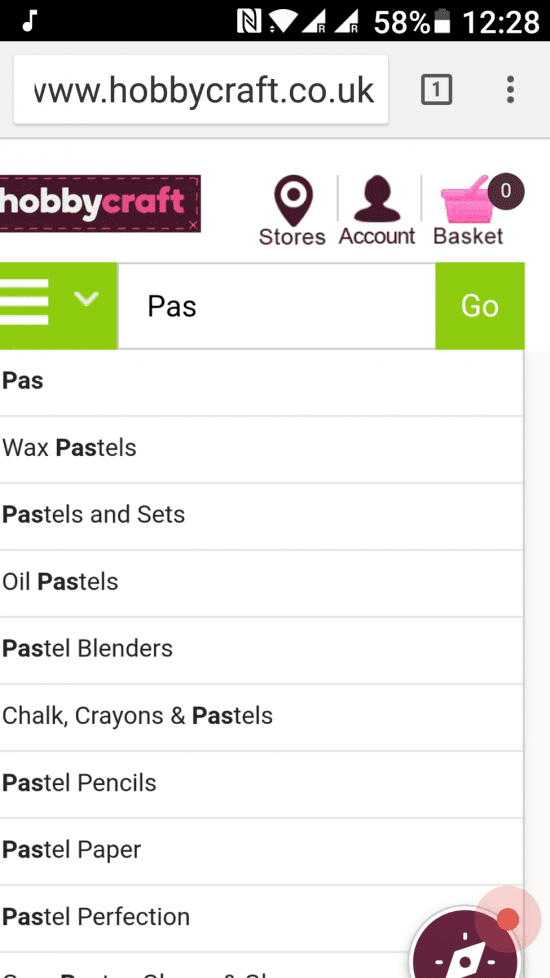
HobbyCraft’s website offers a very prominent search box with auto-fill as well as product suggestions, enhancing customers’ user experience.

7. Regular Testing
It’s one thing asking customers what they want, another thing reading what experts think a user wants, and then, entirely another thing knowing what users want specifically while interacting with your brand on their mobile phones. Mobile user testing helps a great deal to fine tune your mobile websites and apps for maximizing customer experience quality. Is the user sign up form experience unusually high amounts of bounce rate? What percentage of customers use your most valuable and expensive-to-develop functionalities? Lessons learned from analytics and A/B testing prove invaluable in helping you identify aspects of customer experience that matter the most.
Final Words
As you read this, your competitors are upping their mobile customer experience game. It’s time you invested efforts and resources in improving customer experiences on mobile devices to achieve your business goals.

Guy Sheetrit is the CEO at
Over the Top SEO, an accomplished senior executive with 14 years of success across the technology, marketing and software development industries. With extensive experience providing customized SEO marketing solutions for ecommerce, local SEO and Fortune 500 companies.